跨站脚本攻击XSS是什么?如何防止它?
跨站脚本攻击(Cross-Site Scripting,简称 XSS)是一种常见且危害巨大的网络安全攻击方式,攻击者通过注入恶意的脚本代码,将其执行于其他用户的浏览器中。XSS 攻击可以窃取敏感信息、劫持用户会话、篡改网页内容,甚至通过引导用户访问恶意网站而达到各种目的。

一、什么是跨站脚本攻击(XSS)?
跨站脚本攻击(XSS)是指攻击者将恶意脚本注入到正常的网页中,当其他用户访问这些受害页面时,脚本会在用户的浏览器中执行。这种攻击形式通常会利用网页中用户输入的内容,如搜索框、评论区、留言板等,恶意代码通过这些地方传递,最终在用户浏览器端执行。
攻击者通过 XSS 可以实现以下几种恶意行为:
- 窃取用户的敏感信息:如 cookies、会话 ID、登录凭证等。
- 篡改页面内容:例如修改页面上的文本、图片或链接,欺骗用户进行恶意操作。
- 执行钓鱼攻击:通过修改页面,诱使用户点击钓鱼链接,从而获取用户的私人信息。
- 传播恶意软件:通过诱导用户下载恶意文件或点击不安全链接,感染用户计算机。
XSS 攻击的危险性在于它并不依赖于服务器端的漏洞,而是通过修改客户端的脚本来攻击用户,且这些攻击往往很难被防火墙等传统安全措施检测到。
二、XSS 攻击的类型
XSS 攻击可以根据攻击方式和影响范围的不同,分为以下几种类型:
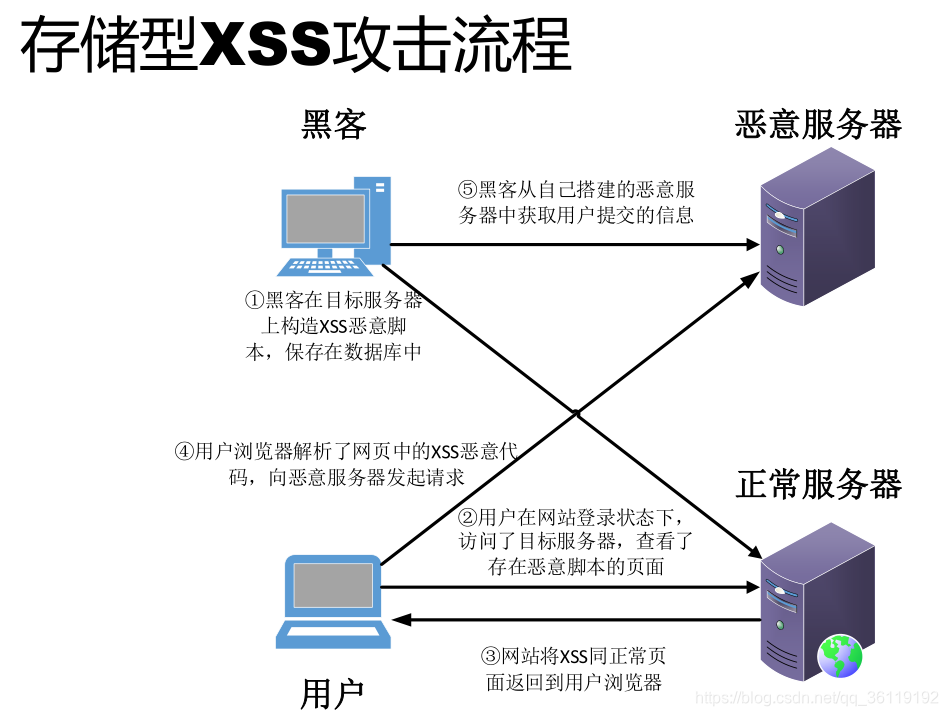
存储型 XSS(Stored XSS)
存储型 XSS 是最常见和最危险的一种类型,攻击者将恶意脚本注入到网站的某个表单或后台系统中,恶意代码被存储在服务器上。当其他用户访问包含这些恶意代码的页面时,脚本便会在他们的浏览器中执行。这种攻击方式通常能够影响多个用户,且持续时间较长,攻击者可以反复利用这个漏洞。示例:假设攻击者在一个论坛的评论区中提交了含有恶意脚本的评论,管理员没有对输入的内容进行过滤和转义,其他用户访问该评论时,恶意脚本会自动执行,从而窃取他们的登录凭证。

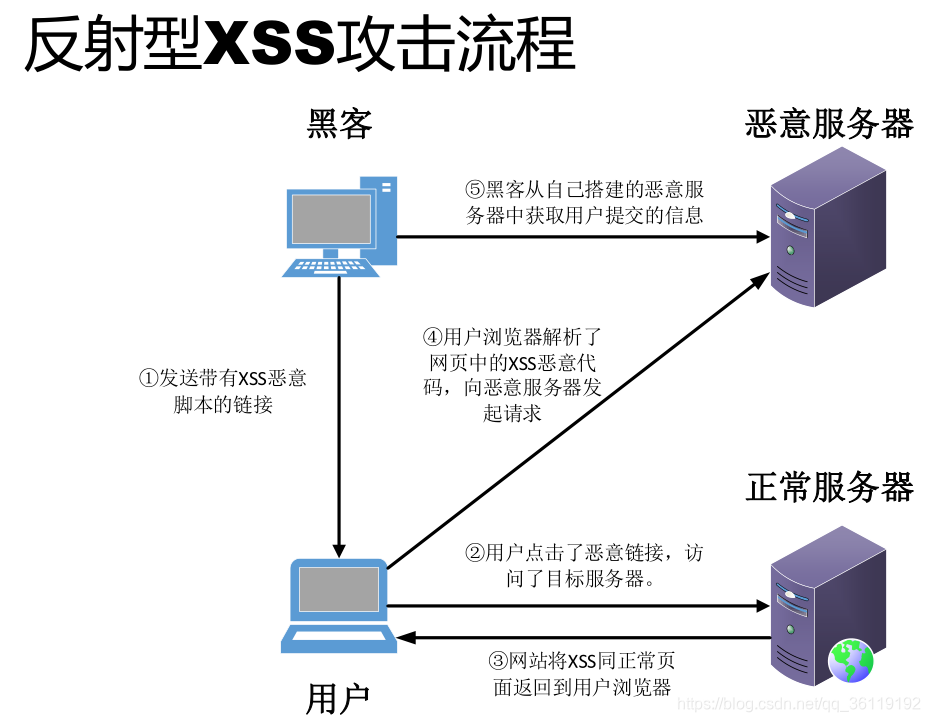
反射型 XSS(Reflected XSS)
反射型 XSS 攻击不同于存储型 XSS,它不需要攻击者将恶意脚本存储在服务器上,而是通过动态构建恶意 URL 来进行攻击。攻击者将恶意代码嵌入到 URL 中,并诱使受害者点击该链接。当受害者访问该 URL 时,恶意脚本就会“反射”到页面上执行。

示例:攻击者通过邮件或社交媒体发送一个带有恶意脚本的 URL,诱导用户点击。访问后,脚本会反射到页面中执行,可能导致数据泄露或会话劫持。
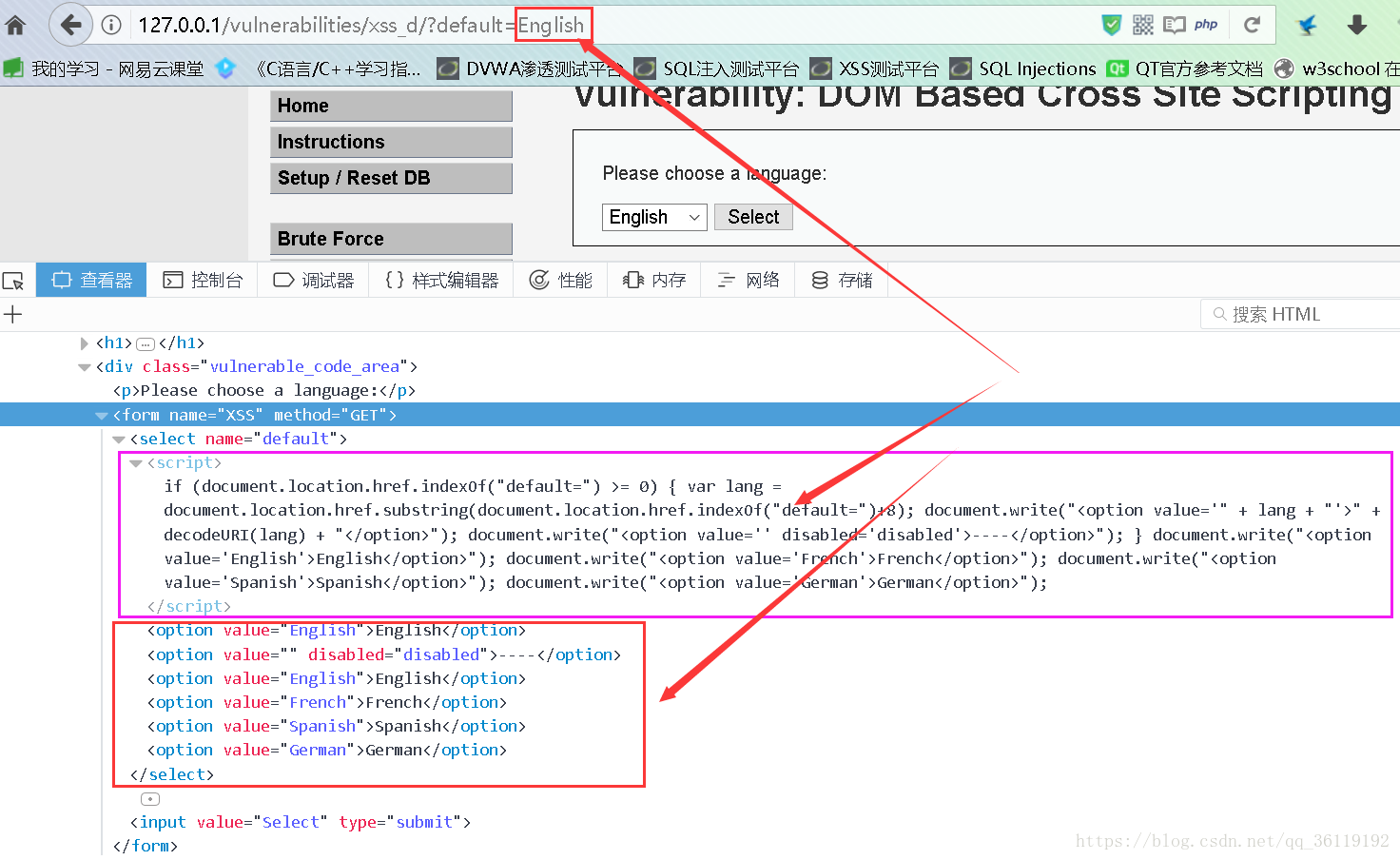
DOM 型 XSS(DOM-based XSS)
DOM 型 XSS 与存储型和反射型 XSS 有所不同,它完全是在客户端进行的攻击,攻击者利用浏览器中的 JavaScript 操控 DOM(文档对象模型),并通过修改 DOM 元素来注入恶意脚本。当用户访问页面时,脚本会在浏览器中直接执行。示例:如果页面上的 JavaScript 脚本使用了不安全的
document.write()方法来插入动态内容,攻击者可以通过操控 URL 或表单中的数据来注入恶意脚本,从而篡改页面内容。
三、如何防止 XSS 攻击?
防止 XSS 攻击的核心在于正确处理用户输入和输出,确保网页内容安全可靠。以下是一些有效的防护措施:
输入验证与过滤
输入验证是防止 XSS 攻击的基础。所有来自用户的输入(包括 URL 参数、表单提交数据、评论、搜索框输入等)都必须进行严格验证和清洗。尤其是对于 HTML 和 JavaScript 特殊字符(如<,>,&,",'),应进行过滤和转义,防止恶意脚本通过这些特殊字符执行。例如,输入的内容中包含
<script>标签时,系统应该将其转义为<script>,以防止其被浏览器执行。输出编码
输出编码是一种防止 XSS 攻击的有效技术。即使用户的输入通过验证和清洗,仍然可能包含可能被浏览器解析为 HTML 或 JavaScript 代码的字符。通过将用户输入中的特殊字符编码成 HTML 实体(例如将<转换为<),可以确保浏览器只将其作为纯文本显示,而不会解析为脚本或 HTML 标签。示例:对 HTML 页面中的所有动态内容进行编码,确保用户的输入始终以文本形式呈现,避免被误解为 HTML 代码或 JavaScript。
使用内容安全策略(CSP)
内容安全策略(Content Security Policy,CSP)是一种防止 XSS 攻击的现代安全机制。通过在 HTTP 响应头中设置 CSP,网站可以指定哪些资源可以在网页中加载并执行。CSP 可以有效地阻止未经授权的脚本运行,并限制哪些外部脚本、样式、图片等可以加载。例如,启用 CSP 可以禁止加载内联脚本,强制所有 JavaScript 文件从可信的域名加载,从而防止恶意脚本的执行。
HttpOnly 和 Secure 属性的 Cookie
设置HttpOnly和Secure属性可以增加网站安全性,特别是在防止通过 XSS 攻击窃取用户的会话信息(如 cookies)。HttpOnly属性使得浏览器中的 JavaScript 无法访问 cookie,而Secure属性则确保 cookie 只能通过 HTTPS 协议进行传输,防止通过中间人攻击窃取数据。示例:
Set-Cookie: sessionid=abc123; HttpOnly; Secure;避免使用内联 JavaScript
尽量避免在 HTML 页面中直接嵌入 JavaScript 代码,尤其是当这些代码来源不明确时。内联 JavaScript 更容易被攻击者修改或注入恶意代码。可以通过将 JavaScript 代码放置在外部文件中,并通过<script src="...">标签引用。示例:将 JavaScript 脚本存放在外部
.js文件中,而不是直接在 HTML 页面中内联编写脚本代码。采用现代化的 Web 开发框架
许多现代 Web 开发框架(如 React、Angular、Vue 等)都内置了防止 XSS 攻击的机制。这些框架会自动对用户输入的内容进行转义或编码,减少了开发者手动处理安全问题的负担。例如,React 框架会自动对所有动态内容进行编码,防止恶意脚本被执行。定期进行安全测试
定期进行安全漏洞扫描和渗透测试,及时发现并修复可能存在的 XSS 漏洞。可以使用一些自动化工具(如 OWASP ZAP、Burp Suite 等)进行漏洞扫描,并结合人工审查来加强防护。示例:通过渗透测试模拟攻击,检查网站是否存在 XSS 漏洞,并对其进行修复。
四、 总结
跨站脚本攻击(XSS)是网络安全中的一种严重威胁,攻击者通过在网页中注入恶意脚本,能够窃取用户数据、篡改网页内容,甚至发起更大范围的攻击。防止 XSS 攻击需要采取一系列技术措施,包括严格的输入验证与过滤、输出编码、启用内容安全策略(CSP)、使用安全的 cookie 属性等。此外,开发者应采用现代化的开发框架,并定期进行安全测试。通过这些措施,网站可以有效地防范 XSS 攻击,保障用户的安全和隐私。













评论
New Comments
暂无评论。 成为第一个!