Cloudflare配置允许跨域详细教程
跨域资源共享(CORS, Cross-Origin Resource Sharing)是现代浏览器使用的一种机制,用于控制跨域请求的访问权限。通过配置 CORS,可以让不同域名的资源安全地交互。在使用 Cloudflare 作为反向代理或 CDN 服务时,我们也可以通过其自定义规则功能来实现允许跨域的配置。

目录
一、什么是跨域资源共享(CORS)?
CORS 是一种 W3C 标准,用于让服务器定义哪些域名可以访问资源。浏览器会根据 CORS 响应头信息决定是否允许跨域访问。常见的 CORS 响应头包括:
Access-Control-Allow-Origin:指定允许访问的域名。Access-Control-Allow-Methods:指定允许的 HTTP 方法(如GET,POST)。Access-Control-Allow-Headers:指定允许的自定义头信息。Access-Control-Max-Age:指定预检请求的有效期。
二、在 Cloudflare 配置允许跨域
I. 前提条件
在开始之前,请确保满足以下条件:
- 你已注册并接管了你的域名到 Cloudflare。
- 你的站点已启用代理模式(Cloudflare 的橙色云状态)。
II. 通过 Cloudflare Rules 配置 CORS
Cloudflare 提供的 Page Rules 和 Transform Rules 可以用来定制请求和响应头信息。
步骤 1:登录 Cloudflare 控制台
- 访问 Cloudflare Dashboard 并登录。
- 选择要配置的域名。
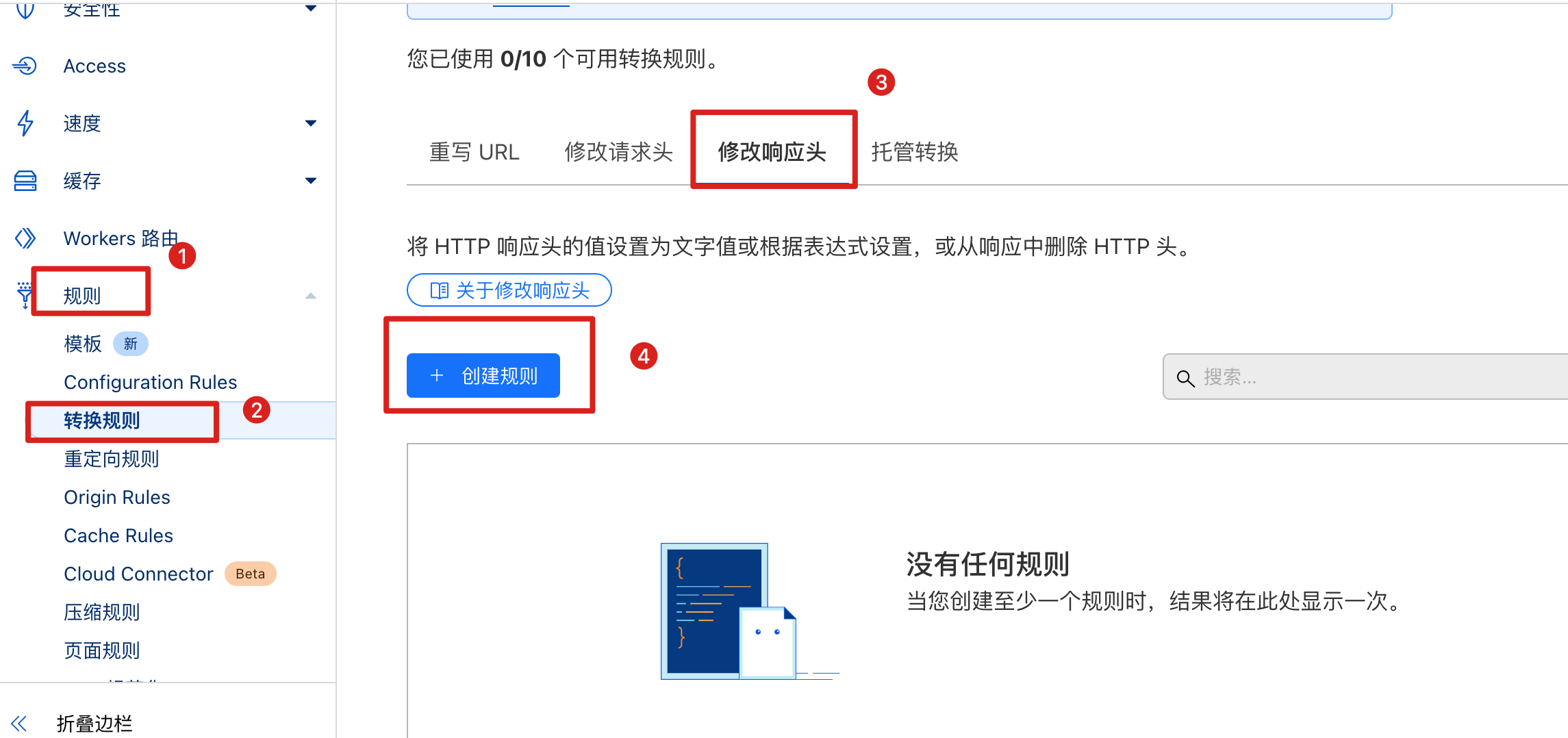
步骤 2:设置 Transform Rules
- 点击 Rules > Transform Rules。
- 新建规则,命名为 "Add CORS Headers"。
- 配置以下规则:
- Condition: 设置触发条件,例如匹配特定路径
/api/*。 - Action: 选择 Modify Response Headers,并添加以下头信息:
Access-Control-Allow-Origin:填写*或特定域名(如https://example.com)。Access-Control-Allow-Methods:填写GET, POST, OPTIONS。Access-Control-Allow-Headers:填写Content-Type, Authorization。
- Condition: 设置触发条件,例如匹配特定路径

步骤 3:保存规则
点击 Save 保存并启用规则。
III. 使用 Workers 添加自定义 CORS
如果需要更复杂的逻辑,可以使用 Cloudflare Workers 手动控制 CORS 头信息。
示例代码
addEventListener("fetch", event => {
event.respondWith(handleRequest(event.request))
})
async function handleRequest(request) {
const response = await fetch(request)
const newHeaders = new Headers(response.headers)
// 添加 CORS 头
newHeaders.set("Access-Control-Allow-Origin", "*")
newHeaders.set("Access-Control-Allow-Methods", "GET, POST, OPTIONS")
newHeaders.set("Access-Control-Allow-Headers", "Content-Type, Authorization")
return new Response(response.body, {
status: response.status,
statusText: response.statusText,
headers: newHeaders
})
}部署步骤
- 登录 Cloudflare Dashboard,选择 Workers。
- 创建新的 Worker,粘贴上述代码。
- 绑定路由规则,例如
https://example.com/api/*。 - 保存并启用。
IV. 验证配置
完成配置后,可以通过以下方法验证:
- 浏览器开发工具:打开开发者工具,检查网络请求的响应头是否包含所需的 CORS 头信息。
- 在线工具:使用 CORS Tester 等工具测试配置是否生效。
三、注意事项
- 安全性:使用
Access-Control-Allow-Origin: *会允许所有域访问你的资源,可能引发安全问题。建议仅允许可信域名访问。 - 缓存问题:Cloudflare 的缓存机制可能导致 CORS 配置延迟生效,建议清除缓存后测试。
- 预检请求(OPTIONS):确保服务器正确处理浏览器发送的预检请求,否则跨域请求可能失败。
四、最后
通过 Cloudflare 的 Rules 或 Workers 功能,可以灵活地配置允许跨域的设置,满足不同场景的需求。无论是简单的静态资源跨域,还是复杂的 API 请求跨域,Cloudflare 都提供了强大的工具支持。在实际操作中,应根据具体需求调整配置,以确保安全性和性能的平衡。











评论
New Comments
暂无评论。 成为第一个!