Google reCAPTCHA详细使用教程:从入门到进阶
随着网络安全威胁的不断增加,保护网站免受恶意机器人攻击变得尤为重要。Google reCAPTCHA是一种简单而有效的工具,可帮助网站管理员区分真人用户和机器人,但是reCaptcha使用了google.com的域名,这个域名在国内是被墙的,如果使用可以用Nginx配置反向代理。本文将详细介绍Google reCAPTCHA的功能、安装流程及高级使用技巧,帮助你从入门到精通。

一、什么是Google reCAPTCHA?
Google reCAPTCHA是一种免费的工具,旨在通过简单的验证测试(如点击图像、滑块或隐形验证)来确保用户是真人,而不是恶意程序或自动化脚本。其主要功能包括:
- 防止垃圾邮件:过滤掉通过表单提交的垃圾信息。
- 保护登录系统:防止暴力破解密码。
- 确保数据安全:保护用户数据免受恶意攻击。
目前,Google reCAPTCHA主要提供以下版本:
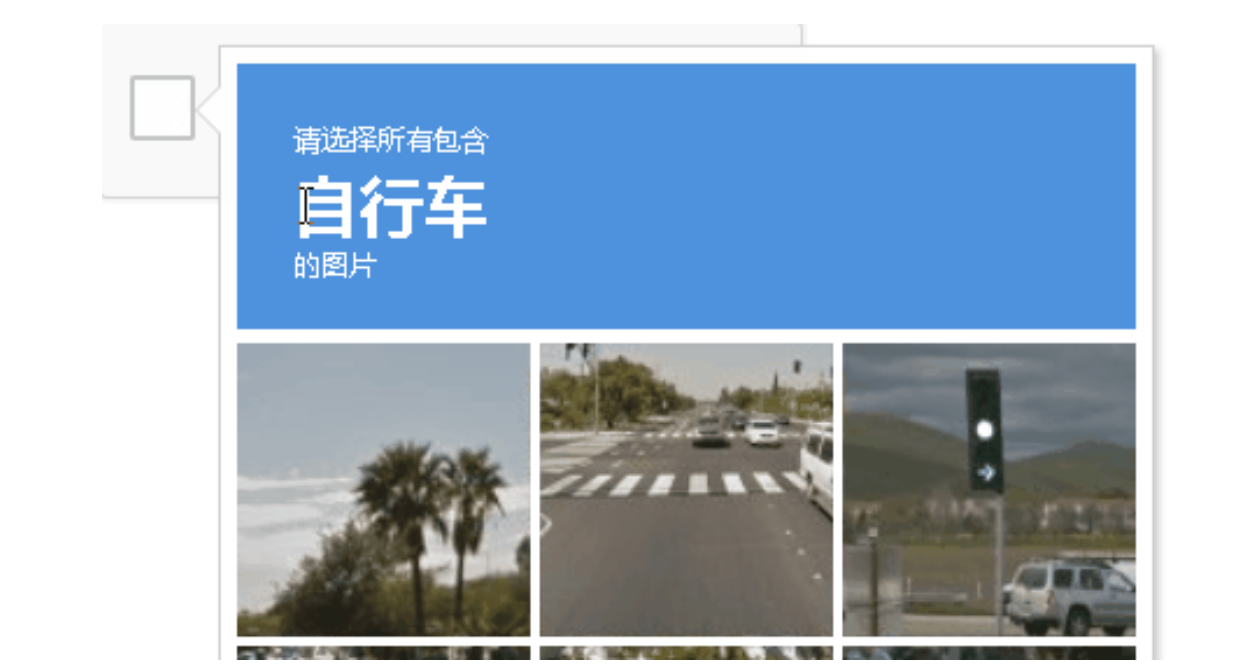
- reCAPTCHA v2:用户需要主动完成验证,如点击“我不是机器人”或通过图片验证。
- reCAPTCHA v3:完全隐形,基于分数判断用户行为,无需用户交互。
- Enterprise reCAPTCHA:适用于企业级的复杂需求,具有更高的安全性和自定义选项。
二、Google reCAPTCHA的安装流程
以下是安装Google reCAPTCHA的详细步骤,适用于初学者和有一定技术背景的开发者。
1. 注册Google reCAPTCHA
- 打开 Google reCAPTCHA官网。
- 点击右上角的“Admin Console”。
- 登录你的Google账号。
- 注册新站点:
- 标签:为你的reCAPTCHA设置一个标识名称。
- 选择reCAPTCHA类型:选择v2或v3。
- 域名:输入你的网站域名。
- 接受服务条款并点击“提交”。
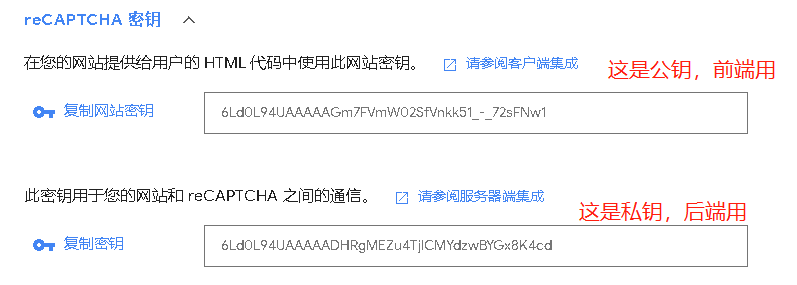
完成注册后,你将获得站点密钥(Site Key)和密钥(Secret Key)。

2. 集成reCAPTCHA到你的网站
对于HTML页面:
- 在页面的
<head>部分添加Google reCAPTCHA的API脚本:<script src="https://www.google.com/recaptcha/api.js" async defer></script> - 在需要验证的表单中添加reCAPTCHA小部件:
在服务器端验证:
使用后端语言(如PHP、Python、Node.js)发送POST请求到Google的验证端点:
https://www.google.com/recaptcha/api/siteverify示例(PHP):
$response = $_POST['g-recaptcha-response'];
$secret = "你的密钥";
$verify = file_get_contents("https://www.google.com/recaptcha/api/siteverify?secret={$secret}&response={$response}");
$responseData = json_decode($verify);
if ($responseData->success) {
echo "验证通过";
} else {
echo "验证失败";
}
对于reCAPTCHA v3:
- 调用API脚本并通过分数判断用户行为。
- 在服务器端基于分数设置安全策略。
三、reCAPTCHA的高级功能
I. 自定义样式
对于想要优化用户体验的网站,可以通过CSS自定义reCAPTCHA的外观。例如,调整按钮大小或颜色。
II. 多语言支持
Google reCAPTCHA会根据用户的浏览器语言自动切换语言。如果需要手动设置语言,可以在API脚本中添加`hl`参数:
III. 防止误报
对于v3版本,合理设置分数阈值(例如0.5或0.7)以减少误报。分数越低,越可能是机器人。
IV. 分析与优化
通过Google reCAPTCHA管理后台查看用户行为分析,识别潜在的安全漏洞。
四、常见问题与解决方案
I. 为什么reCAPTCHA无法加载?
- 检查API脚本是否正确加载。
- 确保域名已正确注册并与站点密钥匹配。
- 检查浏览器是否禁用了JavaScript。
II. 如何处理误报的情况?
- 检查分数阈值设置是否合理。
- 对于特定用户行为,结合其他验证手段(如短信验证)。
III. 是否可以在移动端使用?
可以。reCAPTCHA兼容移动设备,且v3完全隐形,不影响用户体验。
五、总结
Google reCAPTCHA是保护网站安全的强大工具。通过本教程,你可以轻松从入门实现基本功能,到进阶利用高级特性优化用户体验。根据实际需求选择合适的reCAPTCHA版本,结合安全策略,为你的用户提供安全流畅的访问体验。











评论
New Comments
暂无评论。 成为第一个!